Spineを独学する中で自己解決したことをメモしておきます。
わりと「そんな簡単なことで解決したんかい!」と思うような簡単なものもあったり。
同じようなことで詰まった人の助けになれば幸いです!
記事の最後にまだ解決してないこともメモ書きしたのでSpineに詳しい人助けてください~!
自己解決できた疑問点
手描きのアニメもSpineの中で使える?
以下の2つの方法がありました。
- アタッチメントの切り替えで可能。
- シーケンスでループや長い連番の取り込みも簡単にできる。
Spineを使い始めた頃はSpine内に手描きで描いたアニメを流すことができるのかもわかりませんでした。
結論として、手描きのアニメを読み込むことはすごく簡単だし一部のパーツにだけ使ったりなどかなり柔軟に使えることがわかりました!
公式のプロジェクト例の中に従来のフレーム・バイ・フレーム(コマ撮り)アニメーションをSpineで使用するための方法について解説されています。
余談ですが、もうひとつフレーム・バイ・フレームを使ったプロジェクト例があるのですが、内容が「エイリアンの頭が爆発して体液が飛び散る」というものでグロ耐性ゼロの私は二度と直視できませんでした…笑
苦手すぎてエイリアンのプロジェクトページは一切開けてません。
グロ動画で公式チュートリアル作るのやめてほしいなぁ!?
以下、手描きアニメをSpineで再生する2つの方法をざっくり解説していきます。
方法その1:アタッチメントの切り替え
公式プロジェクト例のドラゴンを使って見てみます。
アタッチメントはスロット内に格納してある画像テクスチャのことです。
ひとつのスロット内に複数のイメージを読み込むとどれか一つだけを切り替えて表示してくれるようになります。
どのイメージを表示するかでキーを打つことができるので、これを利用して手描きアニメーションを作ることができます。

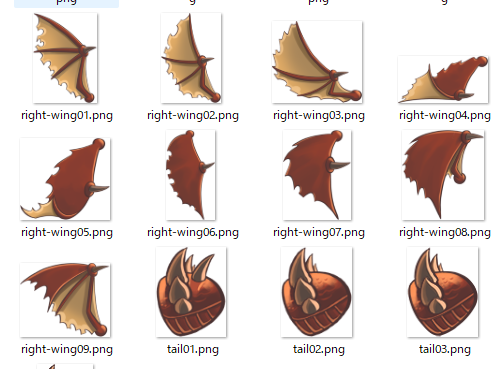
このドラゴンのプロジェクトでは↓このような翼の動き9枚を手描きアニメで用意してありました。(right-Wing01~09)

連番の手描きアニメは基本的にこのアタッチメントの切り替えで作ることが可能です。
公式ユーザーガイド:スロットアタッチメント
方法その2:シーケンス
シーケンスはキーひとつ打つだけで連番アニメを再生することができる機能です。
ループでずっと再生するような連番アニメで特に便利です。
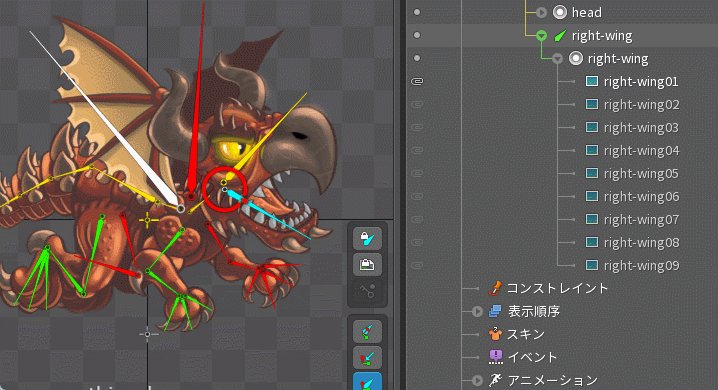
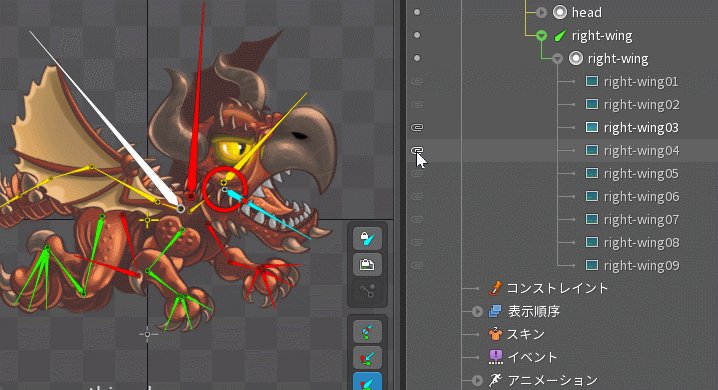
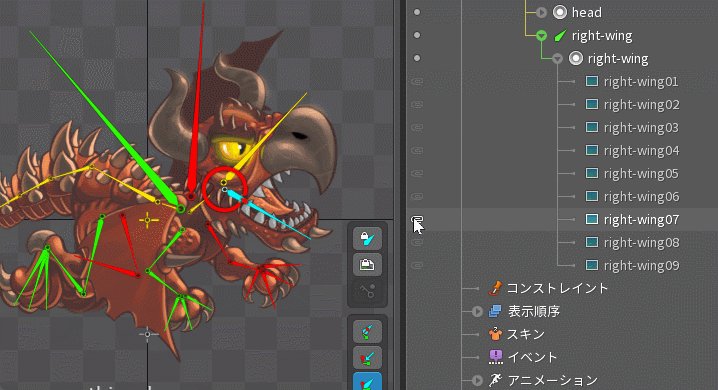
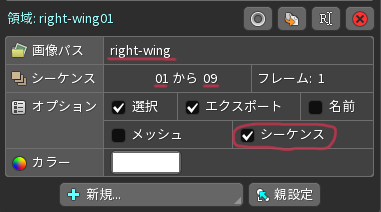
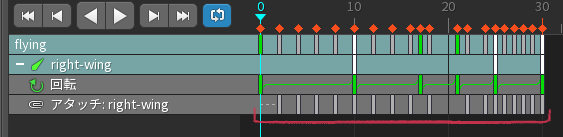
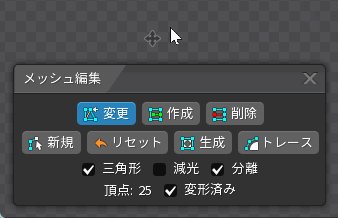
設定モードのプロパティからシーケンスにチェックを入れることで使用できます。(↓画像赤マル)

チェックを入れただけでは表示されないので、画像パスとシーケンスのフレームを指定しないといけません。(↑画像赤線)
先ほどの翼の画像を読み込む際は、ファイル名が「right-wing01」だったので連番の前の「right-wing」を画像パスに入力します。
次にシーケンスに連番の「01」~「09」を入力します。
連番の数字は途中までにしたらそのコマまでのシーケンスにすることなども柔軟にできます。
アニメ化モードに移ります。

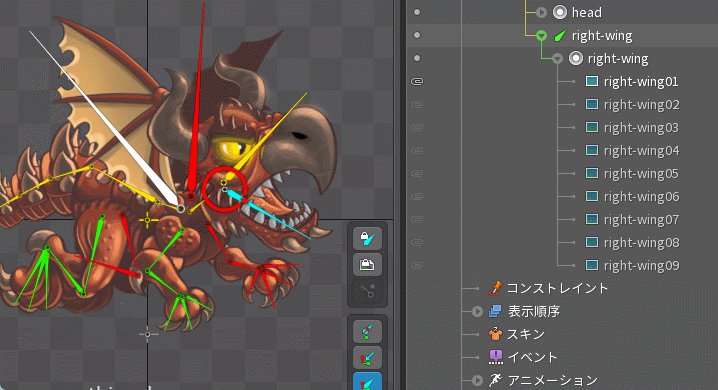
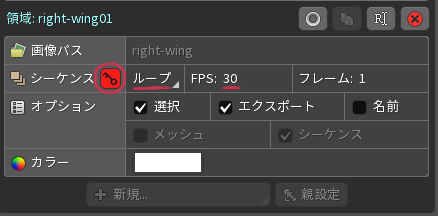
アタッチを選択してシーケンスのキーをオンにします。(↑画像赤マル)
その隣のタブは「ループ」を選択(他にもいろいろな再生方法があります)
FPSはデフォルトでは「12」になっているので「30」と入力します。ドラゴンのフレームレートは30fpsだったのでシーケンスもそれに合わせました。
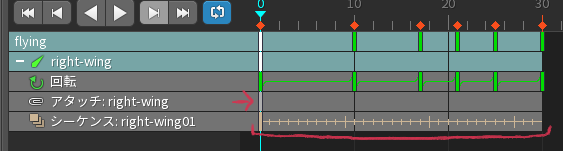
ドープシートを見るとベージュのキーが現れました。

これがシーケンスのキーが打たれている状態です。最初のキーを打っただけで連番を自動でループ再生してくれています!
画像の赤矢印のところにあるシーケンスのアタッチのキーも打たないと表示されないので注意!
ただ、ドラゴンの元のアタッチのキーを見ると再生タイミングを細かく調整してあることがわかります。↓

30fpsのシーケンスをそのまま再生しただけではこのキーのタイミングを再現できません。
fpsの変わらないループ再生などにはシーケンスが有効ですが、今回のドラゴンのように翼アニメの再生タイミングを細かく調整したい場合はアタッチの切り替えアニメの方が有効ということですね。
公式ユーザーガイドにはシーケンスについての解説が見当たりませんでした…。
シーケンスの詳しい使い方はそのうち記事にしてもいいかもしれませんね。
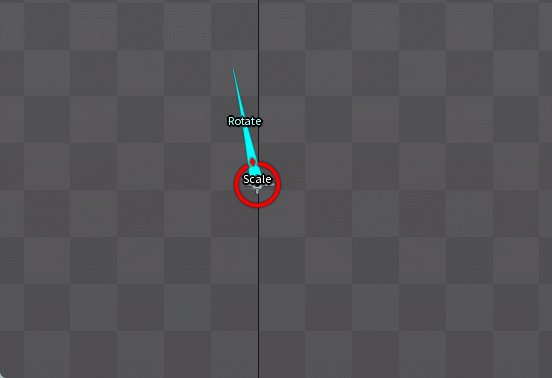
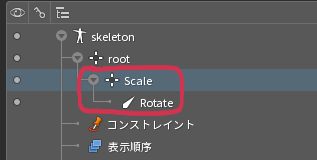
楕円の形に回転するボーンは作れる?
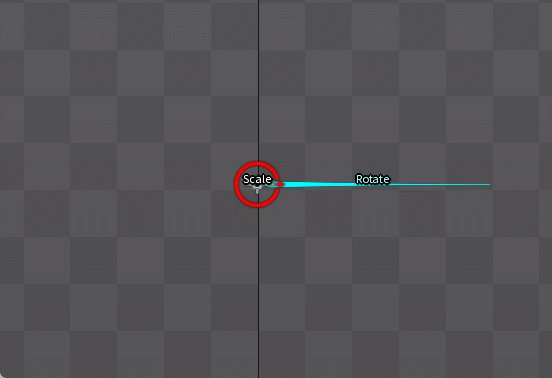
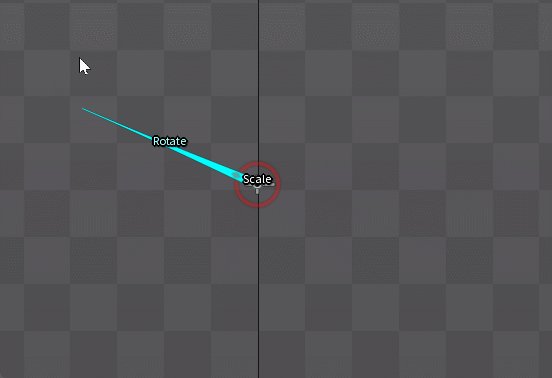
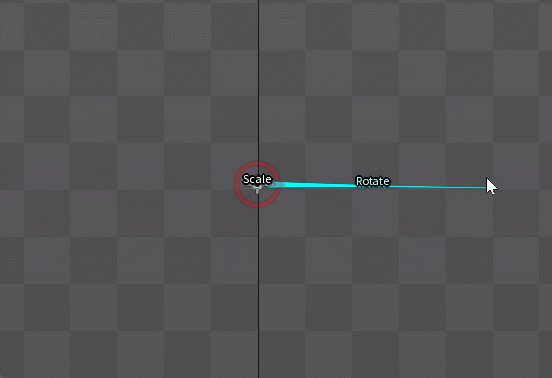
回転させたいボーンの親にスケール用のボーンを作ればできる!


↑画像のように親子関係を作り、親の方のスケールYを0.5にしました。その状態でRotateというボーンを回転させると動画のように楕円の形に動いてくれます。
楕円に沿って立体的な回転を作る方法がないのかずっと探していたのですが簡単な親子関係を組むことで作れることがわかりました。
シアーなども同じように応用して使えそうです!
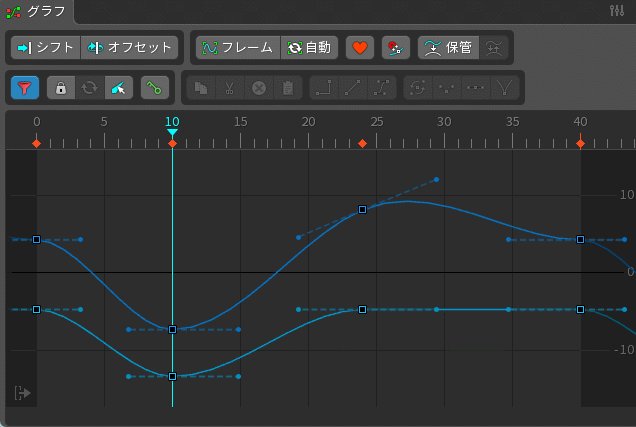
グラフでXとYのキーを別々に動かす方法
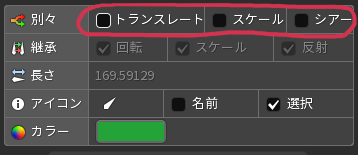
アニメ化モードのツリーのプロパティで別々という項目にチェックを入れる。

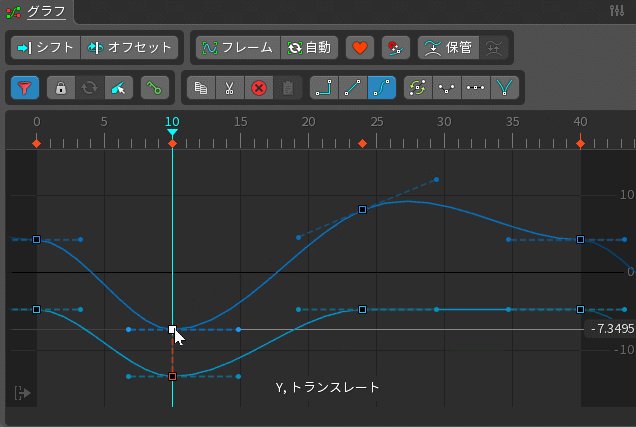
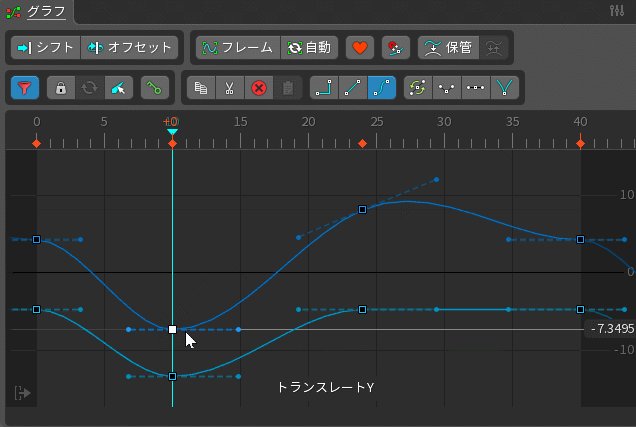
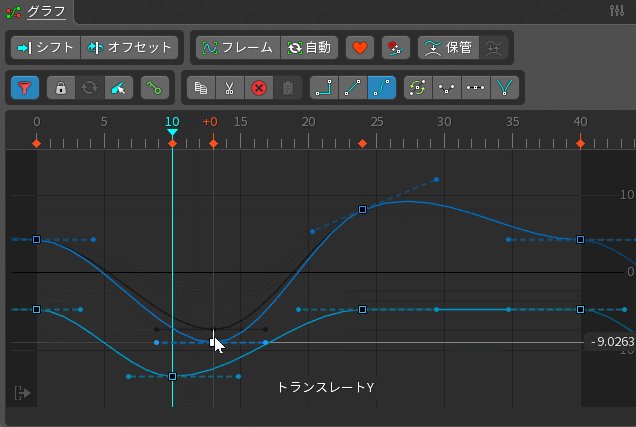
グラフでキーを動かす際、XかYの片方だけを動かしたいのにデフォルトでは両方くっついて動いてしまうためバラバラに動かすことができず困っていました。

解決法はアニメ化モードで任意のボーンを選択して別々という項目のチェックを入れるだけでした。
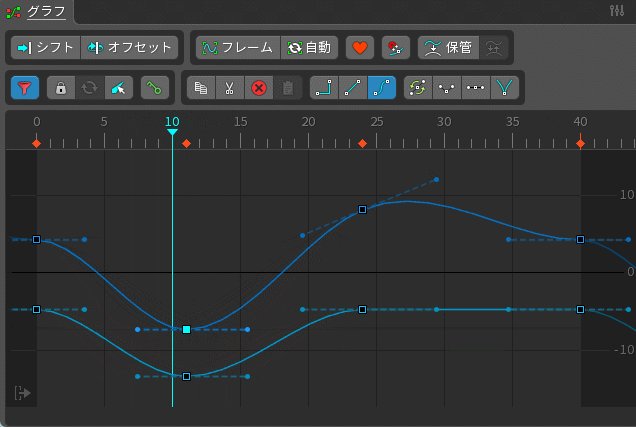
別々のトランスレートにチェックを入ると…

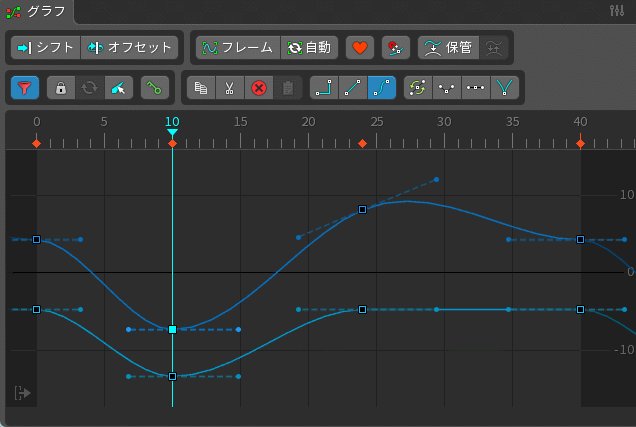
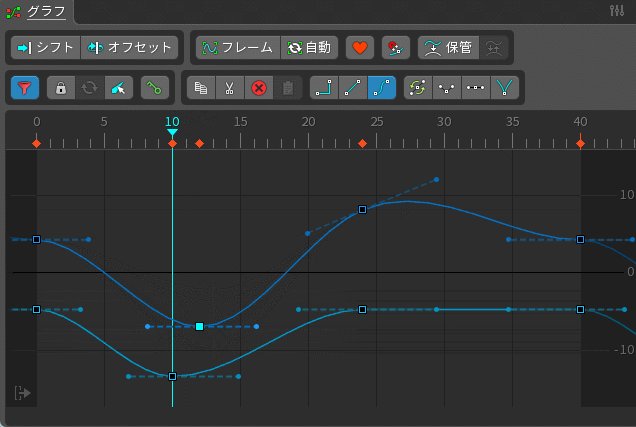
↓トランスレートとスケールだけ別々のチェックを入た状態です。
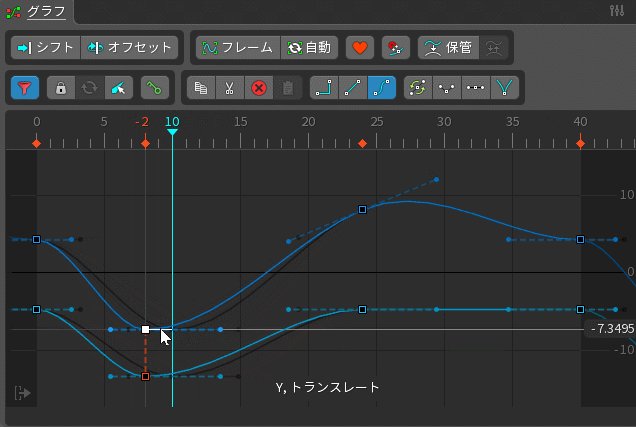
キーも分離してそれぞれ打てるようになった!

ドープシートメインで使ってたらなぜXとYの分離が必要なの?と感じる方もいるかもしれません。
上の一つ目の動画のようにXとYが繋がったキーだとカーブの山になる位置が同じなので動きが単純に見えてしまいます。二つ目の動画のようにXとYのキーを少しずらすことで動きに複雑さが出てクオリティが上がって見えるのです。
とくに重心(腰など)の動きはXとYを分離してキーをずらしていくとクオリティの高い動きになっていくのでオススメです!
公式のユーザーガイド:XとYの分離
決まった複数の選択をグループ化して選択したい
グループ化したいボーンなどを選択してCtrl+数字キーで登録可能。
登録済みの数字キー単押しで選択内容を呼び出すことができる。
頭にあるパーツなど、いつも決まったもの選択するだけなのに毎回ひとつずつポチポチ選んでいて時間をとられていました。
レイヤーフォルダのようにいつもまとめて選択したいグループを登録する方法を探したところショートカットで簡単にできることがわかりました!
今までは非表示にしたいアタッチを一つずつ探してプチプチと表示オンオフしてましたが、選択範囲に登録すればキーボードで1→Hなどと入力することで爆速でアタッチの表示オンオフができるようになりました!!
さらに、SpineTipsによると今選んでいる選択にShift+1でCtrl+1に登録した選択を追加することもできるようです。
CTRL+1 (MacではCMD+1)で選択範囲を保存した場合、SHIFT+1で保存した選択範囲を現在の選択範囲に追加することができます。
http://ja.esotericsoftware.com/spine-tips#53-backface-culling
公式のユーザーガイド:選択グループ
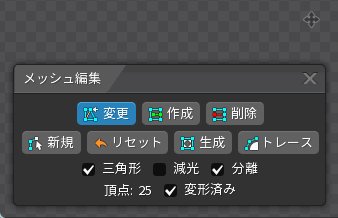
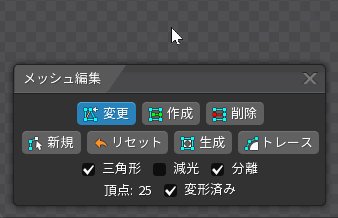
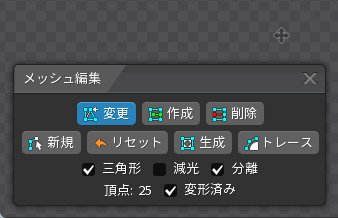
メッシュ編集:変更・作成・削除をショートカットで切り替えたい
右クリックで順番に切り替え可能。
ショートカットの設定自体は設定内のファイル→ホットキーから可能なようです。
ただ、メモ帳を編集する形なので既存の割り当てされてないキーを調べるのが面倒で手を出していませんでした…。
その代わり、デフォルトでも右クリックで変更→作成→削除を切り替えられることがわかりました。
これでマウスをいちいちボタンまで持っていかなくてよくなりました。

まだ解決してない疑問
解決法がまだわかっていなことを箇条書きでメモします。
わかる人がいたら教えてください!!
- アタッチメントの表示オンオフのキーを別のアタッチメントにそのままコピーしたい。アタッチメントを別のものに差し替えたときにすでに打ってあるキーもそのまま移したい。
- リンクメッシュのような機能を他のスロットでも使いたい。現状はたぶんできない?一度作ったメッシュを親のようにして他のスロットのアタッチメントでも使いたい。それに代わる手段がないか悩み中。
疑問点や解決したことはどんどんこの記事に追記していきたいと思ってます!
それでは!







コメント