パーツや色ごとに塗り分け作業のってめんどくさいですよね…
毎回同じ工程を繰り返すだけなのに時間がかかってしまって億劫になります。
今回はプロとして10年以上くり返し塗り分けをしてきた筆者が
面倒な塗り分け作業を極限まで効率化させてきたテクを伝授します!
何年もかかって編み出しました…!それを隠さずすべて公開してしまいます。
絵の描き方は人によって様々ですが、一つの参考としてお役に立てれば幸いです!
- クリッピングマスクなど基本的な機能は知っている
- 塗り分け作業を効率化するテクが知りたい
- 新しいツールや機能を試したい
まずはシルエットのマスクをかける
最初にキャラクターのシルエットでマスクをかけます。


まずはシルエットで塗る範囲を限定させることでで大きなはみ出しを防止できます!
キャラの外側に塗りがはみ出ることは基本ないですからね。
それでは、さっそくですがプロの技をお見せしたいと思います。
5秒ほどでシルエットのマスクとレイヤー構成まで終えている様子を動画でご覧ください。
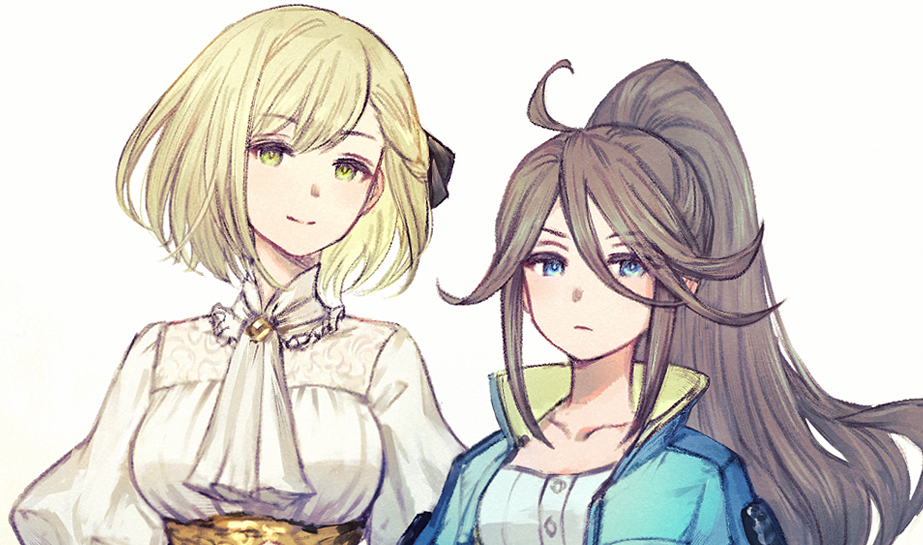
レイヤーパレットを見てもらうと、シルエットでマスクがかかっていて、かつグレーの塗りつぶしレイヤーが入ったフォルダがワンボタンで作られています。
これはオートアクションという機能を使うことで可能になります!
同じことができるようになりたい!という方。
こちらは記事後半でやり方を解説したいと思いますので、気になる方は目次から飛んでくださいね。
いったん基本の解説に戻ります。
シルエットを塗りつぶす際は「塗らない部分」を自動選択する。

塗らない部分を選択して選択範囲を反転する形で塗りつぶしを行います。
そうした方が自動選択でクリックする回数が少なく済みます!
シルエットの塗りつぶし方は以下の2パターンがあります。
レイヤーに直接塗る

線の下にシルエットで塗りつぶしたレイヤーを置く。(ベースという名前のレイヤー)
- レイヤー構成がシンプル
- 新規レイヤーを作ってクリッピングすれば塗りがはみ出ない
- クリッピングしたレイヤーを
さらにクリッピングすることはできない
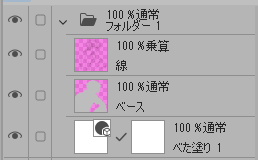
選択範囲でマスクする

塗りフォルダを作ってフォルダごとマスクをかける。
- クリッピングしなくても
マスク範囲からはみ出さない - フォルダの中にさらに
クリッピングしたレイヤーを置ける
後の工程を考えると「選択範囲でマスクする」の方をおすすめしますが、人それぞれの使い勝手などにもよりますので好みのやり方で。
当記事の解説は「選択範囲でマスク」の方を基準に進めていきます。
まずはシルエットからはみ出さない仕組みを作ること。
こうすることで後の塗り分け作業を楽にすることができます!
2種類の塗り分け方
シルエットでマスクをかけたあとはさらに2種類の塗り分け方をそれぞれ解説していきます。
- 1.各色ごとにレイヤーを分ける
-
- 多くの絵描きが基本としてやっている塗り方
- レイヤー数は多くなってしまうものの、構成はわかりやすい
- 後から色調整がしやすい
- 2.レイヤー1枚に色を塗り分ける
-
- レイヤーが少ないので素早く塗っていける
- 厚塗りにも便利
1つ目の塗り方はお仕事でもこのようなレイヤー構成が作れれば文句なし!という綺麗なデータ構成を紹介しつつ、効率化のテクを伝授します。
2つ目の塗り方は少し特殊な方法を使いますので、やり方を知って「便利そう!」と感じたらマネしてもらえたらと思います。
1.各色ごとにレイヤーを分ける
基本の塗り分け方です。きれいなデータ構成とは?についてもぜひ学んでください!
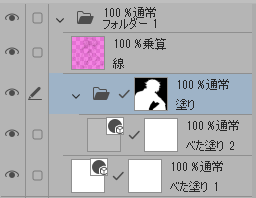
名前をつけながらベースのレイヤーを作っていく
まずは例として髪から塗っていきます。レイヤーを作って「髪」と名前を変えます。
色味は後で調整するので適当な色でいいです。
レイヤーはできればマメに名前を付けていきましょう。
(自分がわかればOKならつけなくてもいいです!)

広いベタ面を塗りつぶすときはバケツ塗りが便利ですが、
この髪のように線が細かい場合はなげなわ塗りで大きく囲みながら塗るのが楽な場合もあります。

この絵はアナログっぽい鉛筆線なのでバケツ塗りが向いてません。
Gペンのような線で描いてある場合はバケツ塗りが便利ですね!
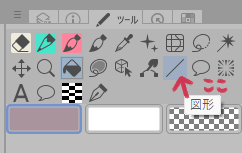
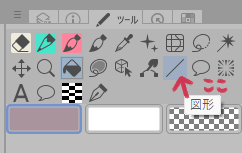
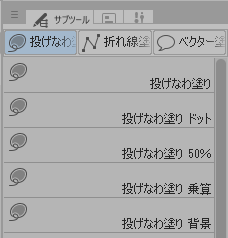
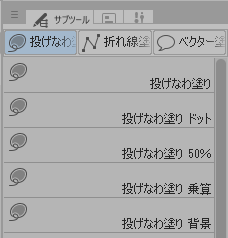
ちなみに「囲って塗るツール」と「なげなわ塗り」は全くの別ものです。
すごくわかりづらいところにひっそりとあるのが「なげなわ塗り」です。
(ツールパレット、図形ツール内の「直線描画」タブの中にあります)


ドラッグした範囲を即塗りつぶしてくれる神ツールです。
囲って塗るツールは意図通りに塗られないことが結構あるので私はあまり信用してません…笑 なげなわ塗りの方を愛用してます。
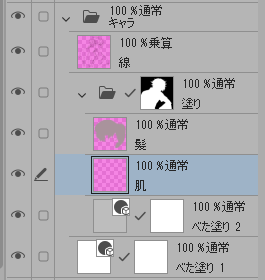
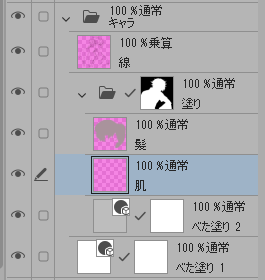
レイヤーを下に下にと作っていく
髪が塗り終わったら今度は肌を塗っていきましょう。
髪の下に「肌」レイヤーを作ります。


レイヤーを下に作ったので、次に塗る色は前に塗った色のはみ出しを気にせずに塗ることができます。


下に下にとレイヤーを作っていくほどはみ出しに気を遣う範囲がどんどん減っていきます。
「パーツごと」ではなく「はみ出したくない範囲」でレイヤーを分ける
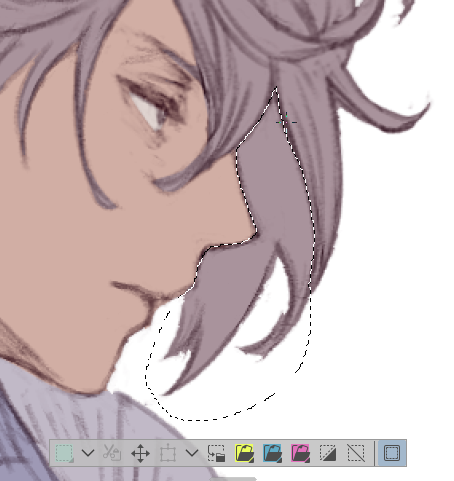
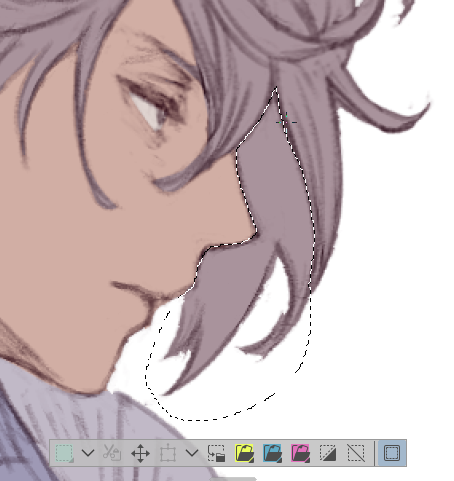
髪を塗りましたが、この奥になる部分は塗りがはみ出してほしくないのでレイヤーを分けます。
なげなわ選択ツールで選択して髪レイヤーをコピー&ペーストします。


名前も「髪 内側」と変えておきましょう。


シャツも同様、シャツの表面と裏面でレイヤーを分けておきます。
裏は濃いめの色、表は薄めの色にしてます。


ポイントは塗りがはみ出てほしくない部分は最初からレイヤーを分けておくこと。
塗りの際、「はみ出ないように気を遣って塗る」というのは結構時間を無駄にする工程になってしまいます。
マメにレイヤーを分けるひと手間加えることで後の塗りの工程がかなり楽になります。
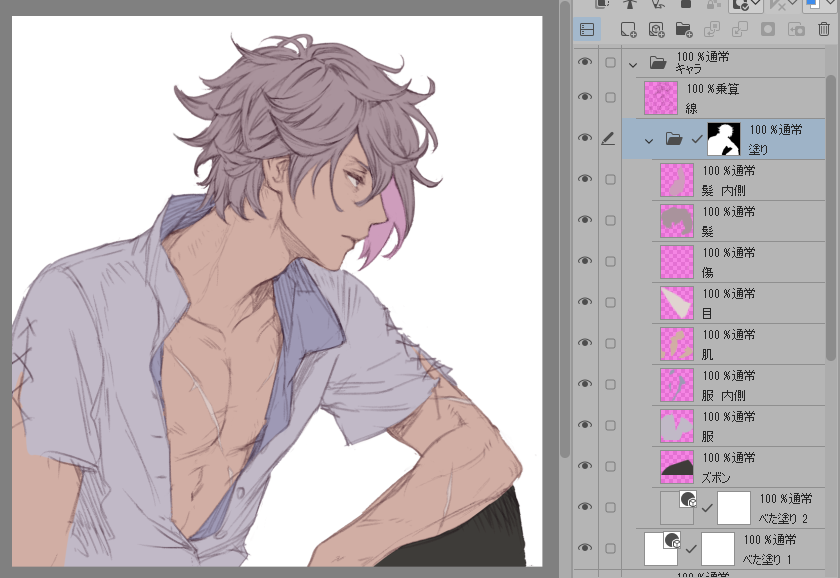
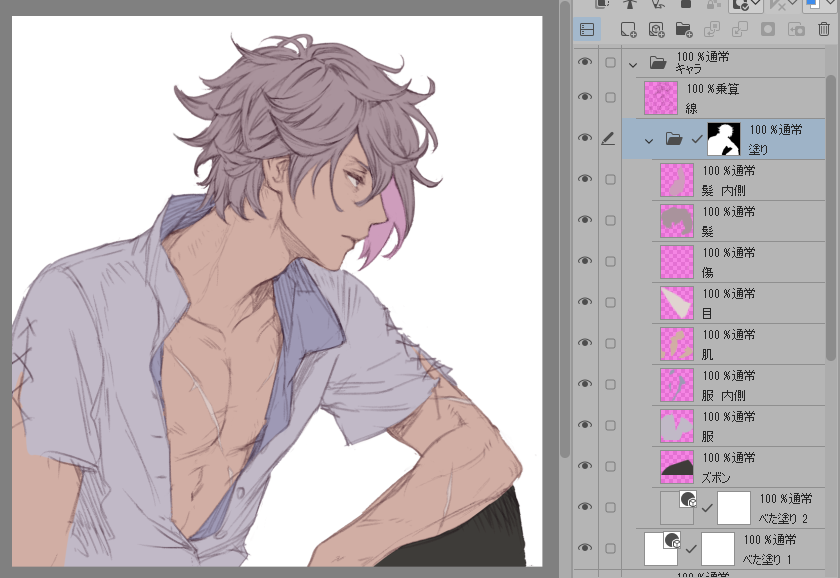
塗り分けが終了!
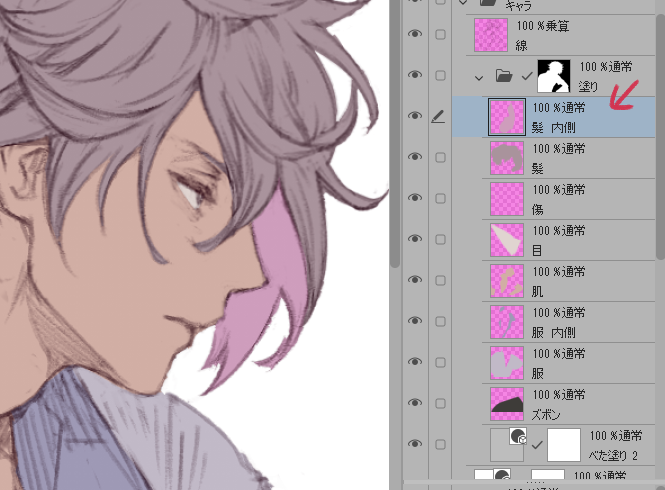
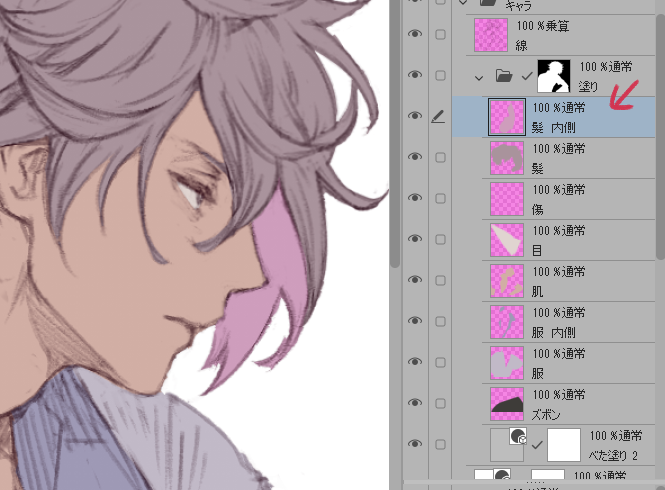
塗り分けのレイヤー構成ははこのようになりました。


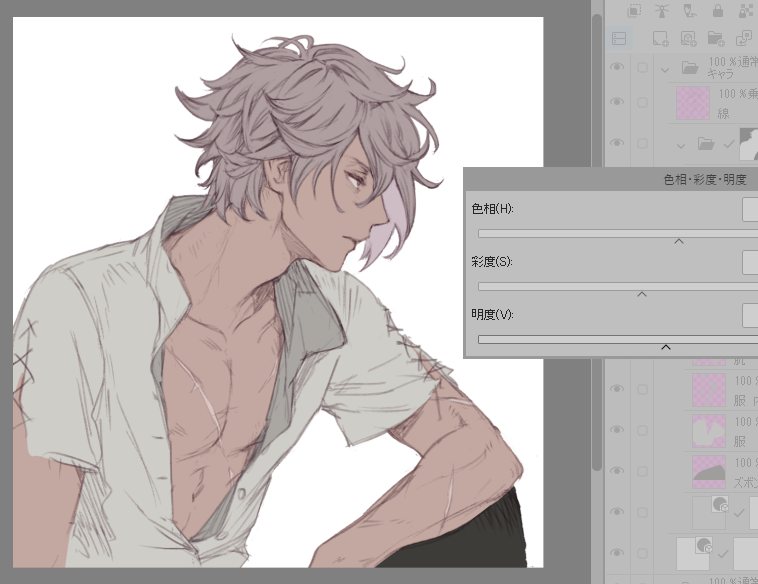
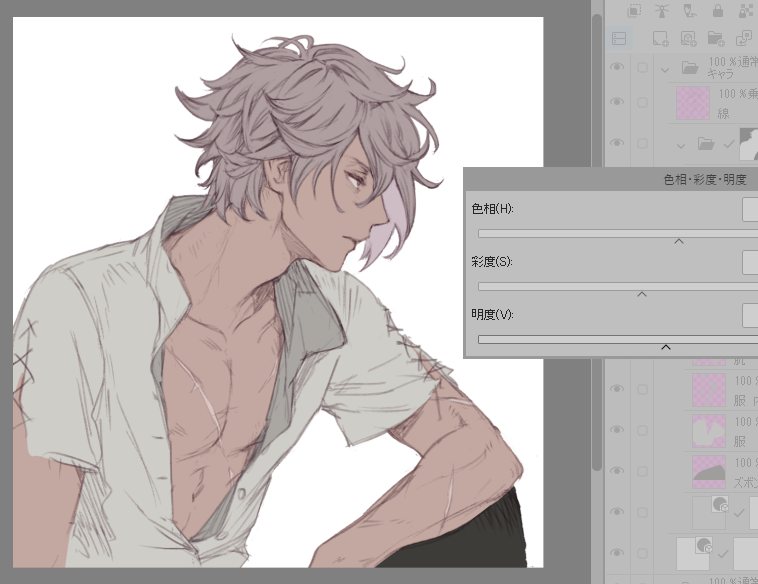
色を調整する
全体を見ながら馴染む色合いに調整していきます。
必ず1色1レイヤーで塗っておくとこの色調整の工程がすごく楽になります。


それぞれのベースレイヤーに影などをクリッピングして塗る
ベースのレイヤーができたので、あとは好きなように新規レイヤーをクリッピングしながら塗りを進めていきましょう!
影などもできるだけ1色1レイヤーを基本にレイヤーを作っていくと後からの色変えが楽なのでオススメです。
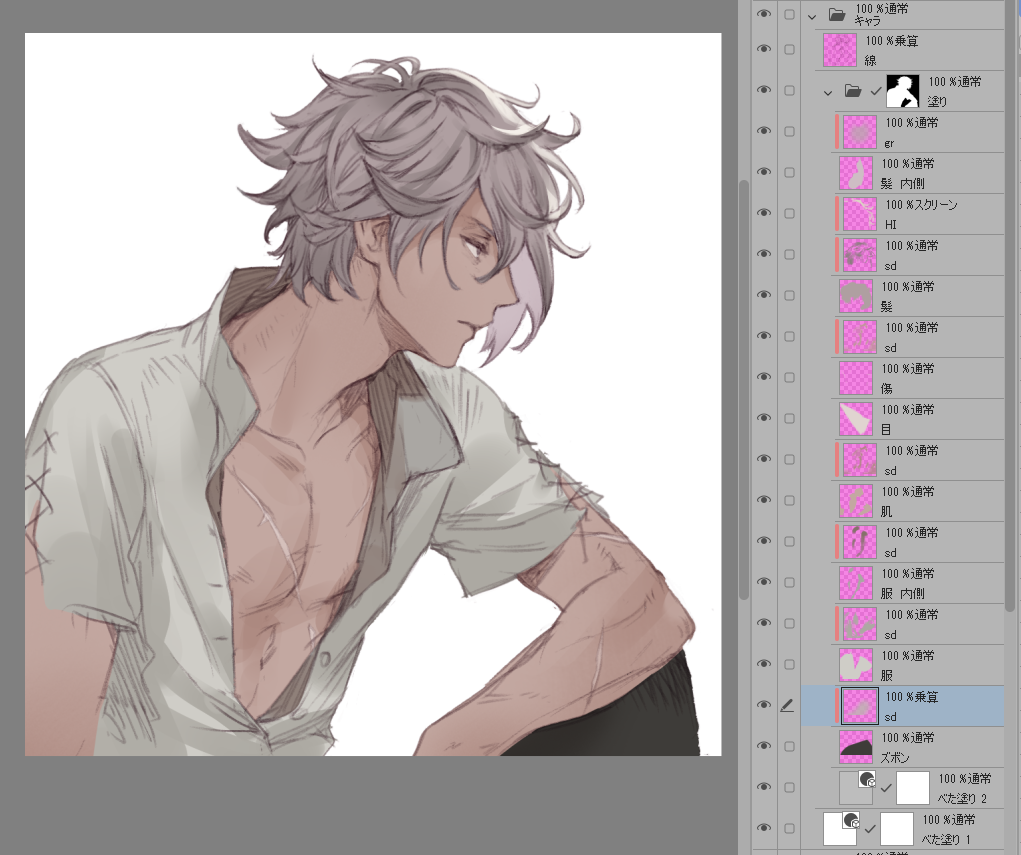
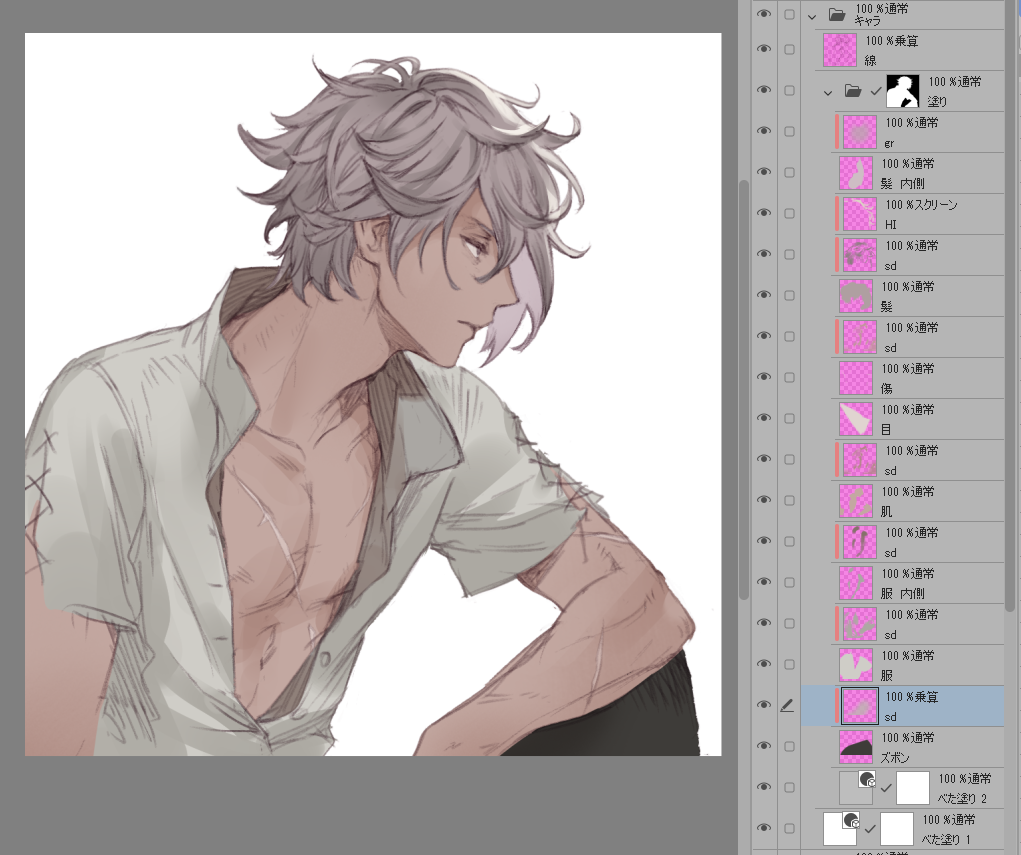
最終的なレイヤー構成
塗りを少し進めてこのようなレイヤー構成になりました。


各ベースの塗り分けレイヤーに影などのレイヤーがクリッピングされています。
各レイヤーは全て1色ずつで構成されているので、塗りながら色変えしてバランスを見ることも簡単です。
この状態が多分これ以上ないくらいきれいなデータ構成です。
お仕事で人とデータを共有する際、このようなデータで渡すことができれば扱いやすさに感動してもらえるはず。1色1レイヤーが徹底してあるデータはあとからの色調整がしやすくてめちゃくちゃありがたいです。
また、はみ出ないように気を遣って塗ることは地味に時間を奪われる作業です。
最初からはみ出てほしくない範囲でレイヤーを分けてしまえば気を遣う必要はなくなります。
レイヤーの準備が面倒でも最初に手間をかけた方がのちの塗り作業がめちゃくちゃ楽になるのです。
それでもレイヤー細かく分けたりいちいち名前つけるのめんどくさいよぉ…という人も多いと思います。
それを解決するテクがこちら!
レイヤー構成つくるのめんどくさい!!という場合…
素材登録でレイヤー構成を一瞬で呼び出すという手段で解決することができます!
キャラを塗るなら、だいたいいつも似たようなレイヤー構成になると思います。
毎回同じレイヤー構成を作る無駄をなくすため、レイヤー一式を素材登録しておきましょう。
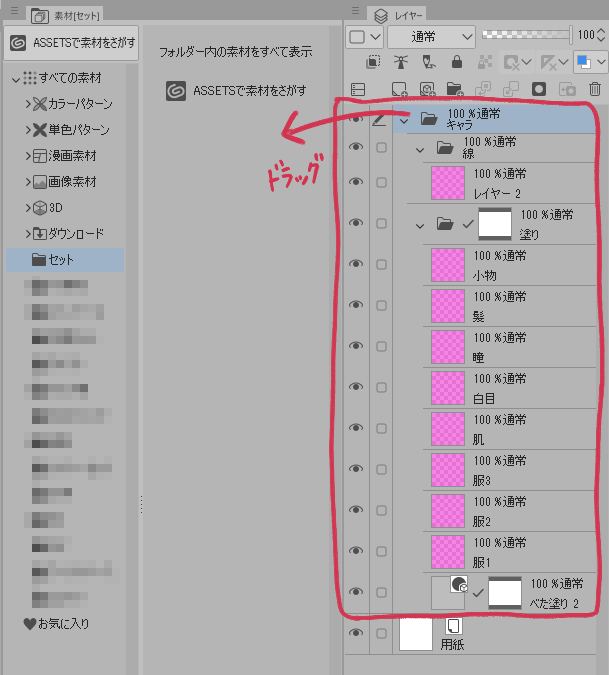
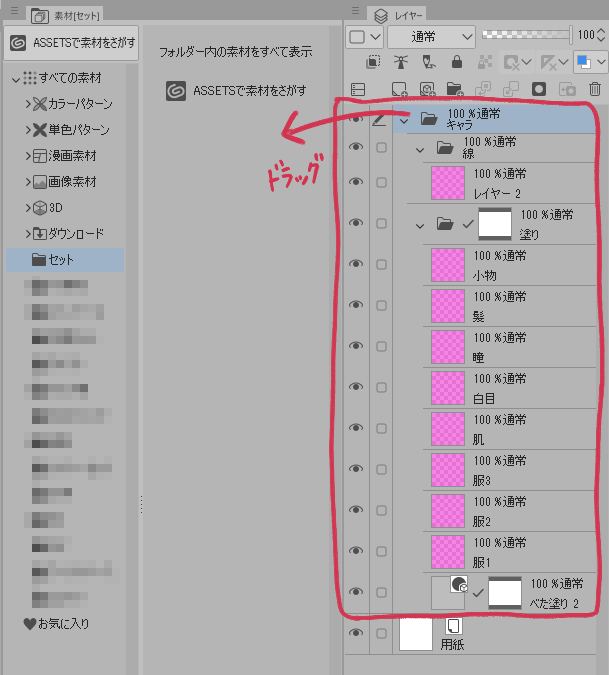
上部メニューの「ウィンドウ」から「素材」パレットを開きましょう。
画像のような空のレイヤーセットを作ってフォルダを素材パレットにドラッグするだけで素材登録完了です!


レイヤーセットを呼び出すときは逆に素材パレットに登録したセットをレイヤーパレットにドラッグするだけです。
これで毎回レイヤーを作っていったり名前つける手間が省ける!
以上が「各色ごとにレイヤーを分ける」塗り方の解説でした!
2.レイヤー1枚に色を塗り分ける
2つ目の塗り分け方解説に移ります。
こちらは参照レイヤーを使用してレイヤー1枚で選択範囲を管理するやり方です。
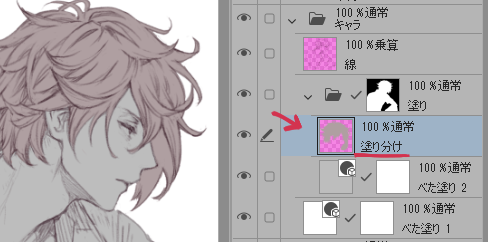
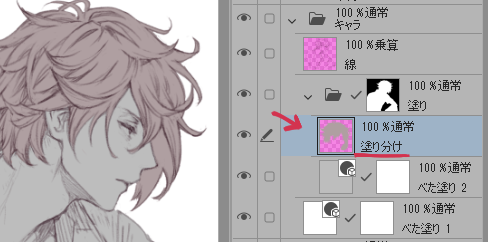
1枚のレイヤーに塗り分けを行う
まずは空のレイヤーを作り、「塗り分け」と名前をつけましょう。この「塗り分け」レイヤー1枚に全部の塗り分けをしていきます。


このあと便利なのが合成モード「背景」です。
「背景」は透明部分にだけ描画ができるというモードになります。
↓の動画はどちらもひとつのレイヤーに描画したものです。
「通常」でなげなわ塗り


「背景」でなげなわ塗り


動画を見てもらえばわかると思いますが、「1.各色ごとにレイヤーを分ける」の塗り方で解説した下に下にレイヤーを作っていくのと同じ効果を1枚のレイヤー上で再現できています。
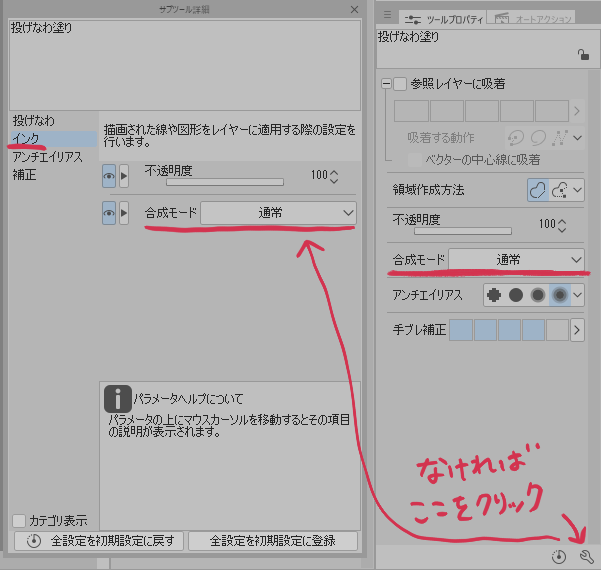
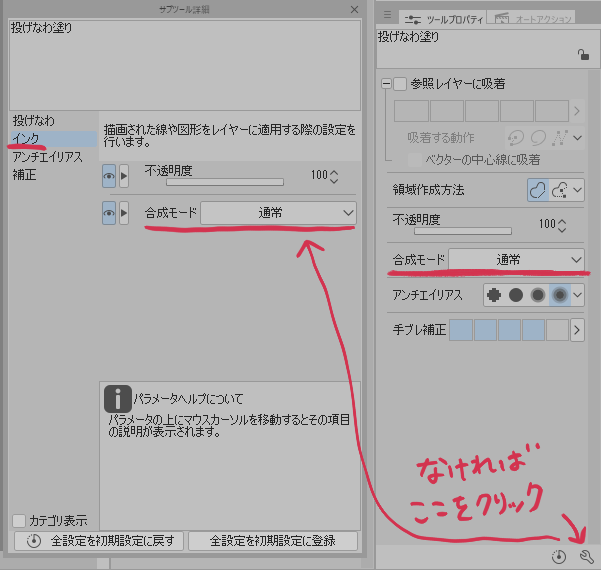
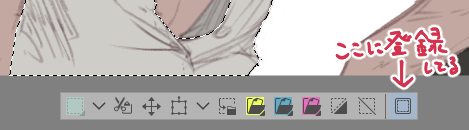
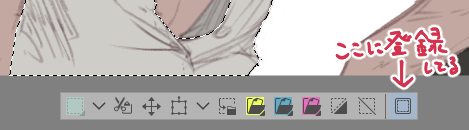
ツールの合成モードを変える場所はツールプロパティのここ↓


レイヤーを乗算などにするのは知ってる人が多いと思いますが、ブラシなどのツールでも合成モードを変えることができるのは知らなかったという人も多いかもしれません。
きびはなげなわ塗りツールを複製してモード変えたやつをあらかじめいろいろ作っておいてます!


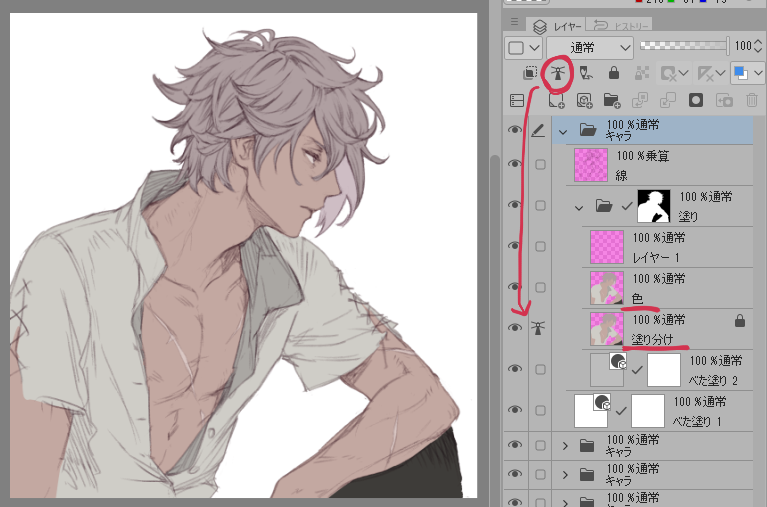
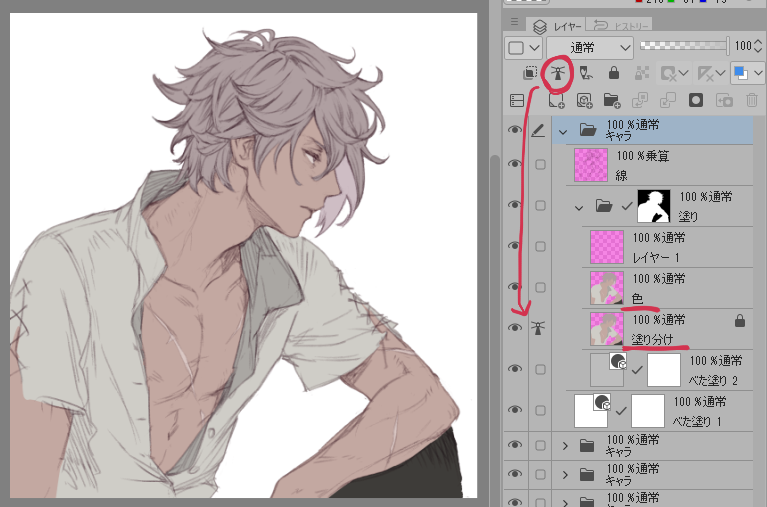
塗り分けレイヤーを参照レイヤーにする
塗り分けが終わったらレイヤーを複製して「色」などと名前を変えておきます。
元の塗り分けレイヤーは参照レイヤーにしておきます。


これで準備完了です!
塗り分けレイヤーは選択範囲を取るためのレイヤーです。間違えてこのレイヤーに加筆してしまわないように気をつけましょう。(画像ではロックをかけてあります)
参照レイヤー用選択ツールで選択しながら塗りを行う
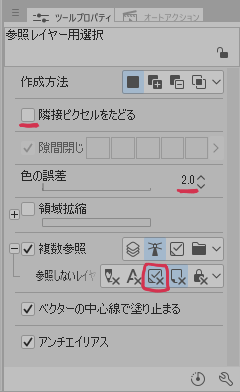
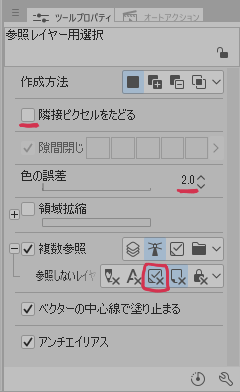
次に自動選択ツール内にある「参照レイヤー用選択」ツールを使っていきます。
オススメ設定は以下の通り。


- 隣接ピクセルは無しがオススメ。もちろん場合によってオンオフを切り替えてOK
- 色の誤差はデフォルトの「10.0」だと似た色も選んでしまうので「2.0」くらいにしておくのがいいです
- 複数参照の参照しないレイヤー項目の「編集レイヤーを参照しない」をオンにしておきます
色レイヤーを選んでから、この「参照レイヤー用選択」ツールでキャンバスの肌部分をクリックしてみてください。
肌のみが選択されるはずです。これは参照レイヤーに描かれている塗り範囲を元に選択範囲を作ってくれてる状態です。
色レイヤーに直接塗りを加えたあとでも選択範囲は必ず参照レイヤーの塗り範囲を見てくれます。
塗りを進める!
自動選択ツールのショートカットは「W」なのでWキーとブラシショートカットのBキーなどを切り替えながら進めると便利ですよ!
一枚のレイヤーに塗りをしていけるのでレイヤーをあっちこっち移動する手間がなく塗りを進められます。
「色」レイヤーって何のために作った?
参照レイヤーの方にロックをかけた状態だとロックがかかってないベース塗りレイヤーがもう一つあると便利なため複製して「色」レイヤーとしておきました。
「色」レイヤーは影などのレイヤーと別で残しておけばあとからの色調整が簡単です。(※きびは今回「色」レイヤーに直接影を塗ってしまいましたが)
レイヤーをいくつ追加しても参照レイヤーで選択範囲をとれるのは同じです。影などもレイヤー1枚に描いていっても選択範囲がいつでもとれるというのが今回のやり方の便利な点です!
選択範囲の点々が邪魔で見づらい
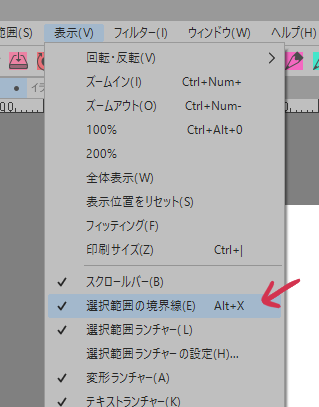
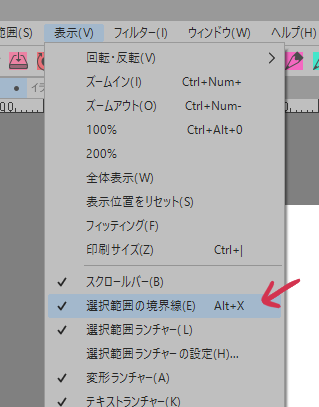
選択範囲の点々が表示されたままだと塗りながらどんな見た目になってるかが見えづらいと思います。
そんなときは「選択範囲の境界線」を非表示にしましょう!


毎回このメニューを開くのは面倒なので選択範囲ランチャーにボタンを登録しておくと便利です。


選択範囲ランチャーの公式マニュアル


まとめ
1枚レイヤーの方の塗りでそのまま進めてこんな仕上がりになりました!


オクトパストラベラーの盗賊テリオンのファンアートです。
ポンチョオフのすがた。
今回の記事でお伝えしたテクをまとめます。
- シルエットで塗りつぶす際は「塗らない部分」を自動選択→反転する。
- 各色の塗りレイヤーは下に作っていくことではみ出しに気遣う範囲が減っていく。
- 素材登録でレイヤーセットを一瞬で呼び出す。
- 合成モード「背景」なら透明部分だけに塗ることができる。
- 参照レイヤーを使えばレイヤー1枚で塗り分けた色の選択範囲を取れる。
ワンボタンで複数工程を行うテク(オートアクション)
シルエット塗りつぶしのときに触れたオートアクションについてです。
オートアクションはいつも同じ工程を繰り返す時に便利な機能です。
オートアクションパネルに好きなアクションを組んだらボタンを押すだけで毎回その動作を自動でしてくれます。
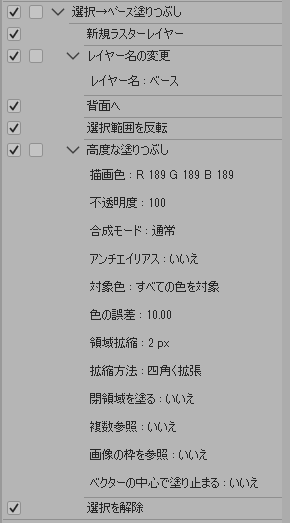
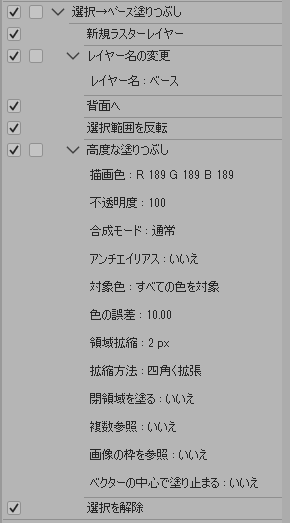
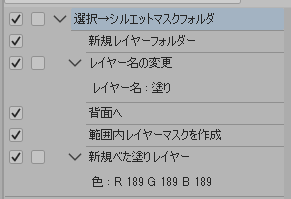
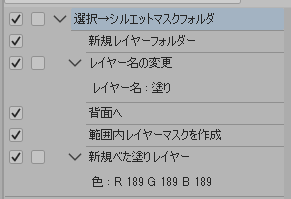
シルエット作成の際に使っていたアクションの中身はこんな感じ↓
レイヤーに直接塗る


選択範囲でマスクする


このいくつもの工程をボタンひとつで楽々済ませてしまうことができるんです!
塗り分けデータとオートアクションセット 無料プレゼント!
長いアクション、自分で組むのは面倒に感じる方もいるかもしれません。
ここまで読んでくださった皆さまへ特別に、記事内で出てきたアクションセットを無料でプレゼントしちゃいます!
今回解説で描いたイラストも一緒に配布します。データ作りの参考にしてくださいね。
ダウンロードはBOOTHのページからどうぞ!
使い方
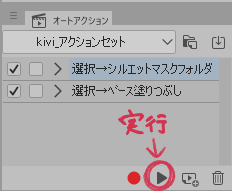
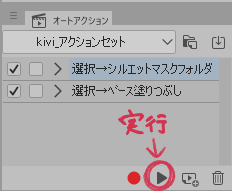
塗りつぶしたい範囲の外側に自動選択などで選択範囲を作った状態で各アクション実行ボタンを押してください。


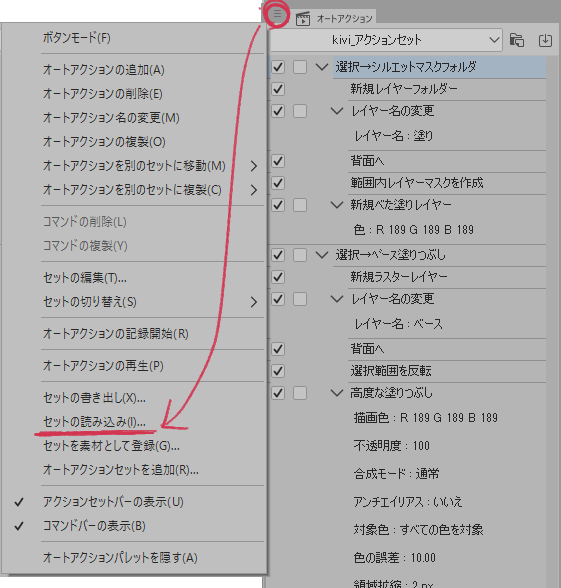
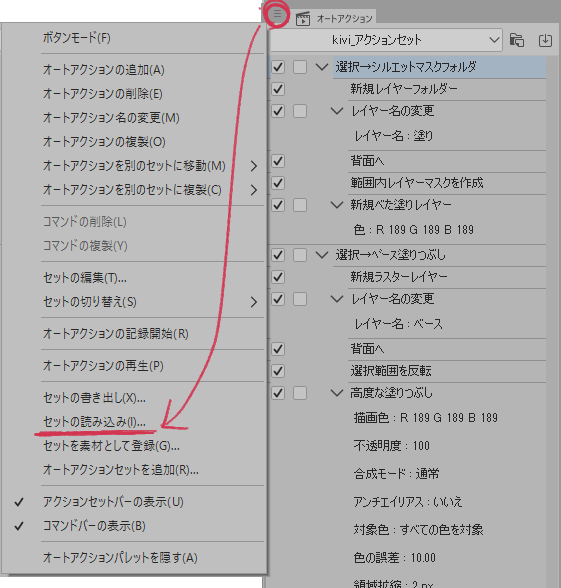
オートアクションセットの読み込み方法
オートアクションパレットの左上ボタンを押したら読み込みのメニューがあります!


長くなってしまいました…
この内容のどこか一部でもあなたの創作活動のお役に立てれば幸いです。
最後までご覧くださりありがとうございました!